みなさま、こんにちは。
早速ですが、『Core Web Vitals(コア ウェブ バイタル) 』という言葉をご存知でしょうか?
『Core Web Vitals』とは、Googleが2020年5月末に発表した、「ユーザー体験」に関する指標のことです。
Googleは、『Core Web Vitals』を新たな指標を検索ランキング要因として追加しました。
『Core Web Vitals』の指標が公開されれば、これまでとは違った概念で、検索順位に大きな変動があります。
『Core Web Vitals』とは、あらゆるページでユーザーエクスペリエンス(UX:ユーザー体験)として重要視されている、特定のページの読み込みに関する指標のことです。
ウェブでのユーザー体験を表現する指標として Web Vitals ( ウェブ バイタル )という考えを取り入れ、その考え方の中心( Core )となるものを『Core Web Vitals』として、今後検索順位に影響されるようになる、ということです。
『Web Vitals』とは、Webサイトで優れたユーザーエクスペリエンスを実現するために不可欠と考えるものであり、
GoogleのUXの向上を目的とする取り組みのことです。そのため、ユーザー体験を改善していくための重要な指標といえるでしょう。
『Web Vitals』では、UXの向上に最も重要なこととして下記の3つのポイントを挙げています。
- ページの読み込み時間を早くしましょう
- ユーザーが操作しやすいWebサイトを目指しましょう
- 視覚的に安全性を確保しましょう
つまり、上記のポイントを押さえて「ユーザー体験をより良いものへ改善していこう」ということです。
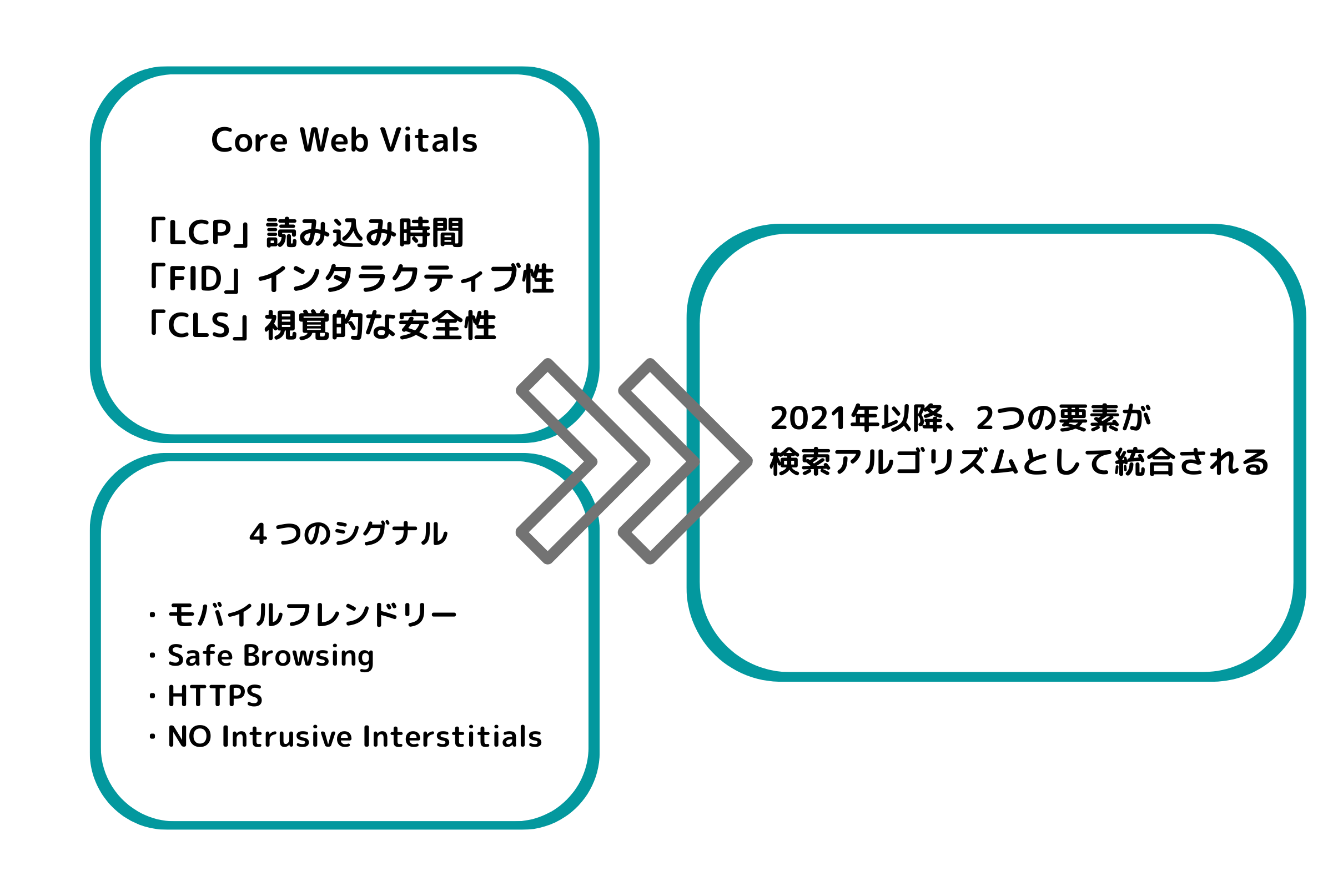
3つのポイントを数値化し、『Core Web Vitals』として分かりやすくしたものが次の3つの指標です。
最大コンテンツの読み込み時間
- ページ内のメインコンテンツが表示される速度を測る指標
LCPはブラウザの表示範囲内で、画像・動画・背景画像のある要素・テキストを含むブロックレベル要素など、そのページでメインとなるコンテンツが表示されるまでの時間を表す数値です。
優れたUXはユーザがページの読み込みを開始してから2.5秒以内がGOOD(良好)とされ、4.0秒以上かかるようだとPOOR(不良)となり、改善が必要とされます。
インタラクティブ性
- ユーザーアクションに対する応答性を表す指標
FIDはユーザが最初にページ内でアクションを行った際に(クリック・タップ・テキスト入力など)、ブラウザがその操作の反応にかかった時間を表します。
100ms(0.1秒)以内がGOOD(良好)とされ、300ms(0.3秒)以上はPOOR(不良)となり改善が必要とされます。
視覚的な安定性
- ページの視覚的な安定性を数値化した指標
ユーザが意図しないレイアウトのズレがどの程度発生したかを、独自の「レイアウトシフトスコア」で表します。ユーザが意図しないレイアウトのズレとは下記のような現象が該当します。
■コンテンツのボタンをクリック、タップをしようとしたら広告が遅れて表示され、誤って広告をクリックしてしまった
■ページ内の本文を読み進めていたら、画像が遅れて表示され、読んでいた箇所がずれてしまった。
CLSの数値は値が小さいほどUXがGOOD(良好)とされます。
『Core Web Vitals』はユーザー体験に関するランキング指標ですが、そもそもユーザー体験とはどういったものなのでしょうか?
ユーザー体験( User Experience / UX )は読んで字の如く、「ユーザーがサービスを通して得られる体験」のことです。
「面白いなぁ」「楽しいなぁ」「心地いいなぁ」のような感情部分もユーザー体験に含まれます。
ちなみにユーザー体験は、WEB業界特有の単語ではありません。
世界観への没入感を演出し、お客さんにまるでその世界に入り込んだような体験を提供する遊園地やテーマパークや、おしゃれな空間や独自の世界観を演出することで心地よさを提供するコーヒーショップやアパレルショップがあります。
このように、サービスを通して得られる体験を総じて「ユーザー体験」といいます。
さて、WEB上の検索市場における「ユーザー体験」はどういったものでしょうか。
検索するユーザーは情報を調べたかったり、サービスを受けたかったりと、なにかしら目的を持って検索をします。
弊社ZEROBASEのことが知りたいユーザーであれは、ブラウザ上で「株式会社ZEROBASE」と検索するでしょう。
▼「株式会社ZEROBASE」で検索した場合の結果画面
この時、検索してすぐ目的を達成できれば検索体験における満足度は高いと言えます。
逆に、いくら検索しても目的の情報が得られなかったりサービスを受けることが出来なかったりすれば、その検索における満足度は低いと言えます。
Googleはこの検索における満足度をとても重要視しています。
なぜなら、Googleはいくら検索しても目的が達成できない検索サイトはユーザーが離れていくと考えているからです。
そのため、Googleは検索キーワードに含まれる多様なニーズをさまざまな角度から分析・検証し、そのニーズにあった情報を的確にユーザーに提供することで、検索体験における満足度を高めているわけです。
つまり、サイトオーナーとして検索市場におけるユーザー体験を向上させるには、検索キーワードに含まれる検索意図を分析・理解し、それらを幅広く、分かりやすく、詳細に提供できるか、がポイントになってきます。
ただ、これらはコンテンツの内容に大きく関係しており、今回の『Core Web Vitals』とはまた別の考え方によって評価されています。
もっとテクニカルな側面から「心地よくサイトを閲覧できるか」「ストレスなくコンテンツを読んでもらえるか」のような内容に焦点を当てていると言えます。
モバイルフレンドリーとは、コンテンツをスマホ用に最適化して、スマホやタブレットなどのモバイル端末から快適にブラウジングできるように対応することです。
2015年4月21日に、全世界で実装された検索アルゴリズムで、モバイルフレンドリーアップデートとも呼ばれています。
スマホでパソコンサイトを閲覧するのは、ユーザーに大きなストレスを与えてしまいます。モバイルフレンドリーへと対応すれば、スマホ画面に合わせてコンテンツが最適化され、すべての情報が閲覧しやすくなります。
自社のWebサイトがモバイルフレンドリーなのかチェックしたい場合は、Googleが無料公開している“モバイルフレンドリーテスト”ツールを利用しましょう。
モバイルフレンドリーテストのツールにWebサイトのページURLを入力して検索するとスマホで快適に閲覧できるかが分かります。
Safe Browsing(セーフブラウジング)とは、悪質なコンテンツやユーザーに損害を与える動作を特定し、Webサイトの管理者にその有害性を報告するために、Googleが開発したサービスのことです。
Safe Browsingは、特定ページのコンテンツや数十億件の URLをチェックし、悪質なWebサイトを検知します。
自社のWebサイトの安全性について知りたい場合は、Google Search Consoleのセキュリティレポートを確認しましょう。
悪影響につながる問題を発見した場合、警告ラベルやインタースティシャル(全面広告)が表示されます。
HTTPS対応サイトは、データを暗号化して通信します。そのため、WebサイトがHTTPSに対応していれば通信内容を安全に送信できます。
NO Intrusive Interstitialsとは、コンテンツの閲覧を邪魔する広告表示を規制することを意味します。
すべてのコンテンツが隠れるほどの大きな広告や、大型広告を消さなければ対象ページへとアクセスできない場合は、UXを下げていると判定され検索順位が下がります。